-
Notifications
You must be signed in to change notification settings - Fork 12k
Stats file generated by ng build --stats-json cannot be parsed by analyzers #10589
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
Same in full release. |
|
I confirm. Same problem. Webpack bundle analyzer not working in Angular 6 |
|
Not working, tried various combinations of --build-optimizer=false and named chunks, vendor bundles, nothing works, the result is always the same as above. |
|
This is now working fine with Webpack Bundle Analyzer 2.11.2 |
|
Thanks @tmakin - confirmed it works: Or just install the latest version globally: Probably good to keep the issue open until webpack.github.io/analyse works too. |
|
Looks like https://webpack.github.io/analyse is broken because of this issue... |
|
Will be fixed by: webpack/analyse#37 |
|
The PR is still open, but I successfully tested this against angular 6.0.4. / @angular/cli 6.0.8 The issue might be obsolete? |
|
Same problem here with |
|
@JohannesHoppe Are you using lazy-loaded modules? I don't think it's an issue otherwise, looking at the fix from @alan-agius4 |
|
Some hardcore workaround:
temp1.modules = [];
for(const chunk of temp1.chunks) {
temp1.modules.push(... chunk.modules);
}to console, where You can even see reasons why something was included - which was the main reason i attempted to use that tool |
|
Just works perfect with : Angular CLI: 7.0.4 |
|
@alan-agius4 PR was submitted in July and has yet to be looked at let alone merged. The last commit to Webpack Analyser was 2 years ago. I'm thinking it's time to remove the reference to the abandonware in the help text: Just tried webpack-bundle-analyzer on the exported stats.json file and am not sure what extra information it's giving compared to source-map-explorer. Is it worth the maintenance when you can just enable source-maps and use source-map-explorer? |
|
I am not able to go deeper using Angular 6.1.8, CLI 6.2.3 and @filipesilva do you have any recommendation here? |
|
Hi, I'm sorry, but this issue is not caused by Angular CLI. As @intellix correctly mentioned in his comment above #10589 (comment) there are other alternatives that work such as source-map-explorer. Unfortunately https://github.com/webpack/analyse seems to be unmaintained, sometime ago I did create a PR to fix this, however it was never looked at webpack/analyse#37. Also, this same issue is being tracked in their issue tracker here: webpack/analyse#30. |
|
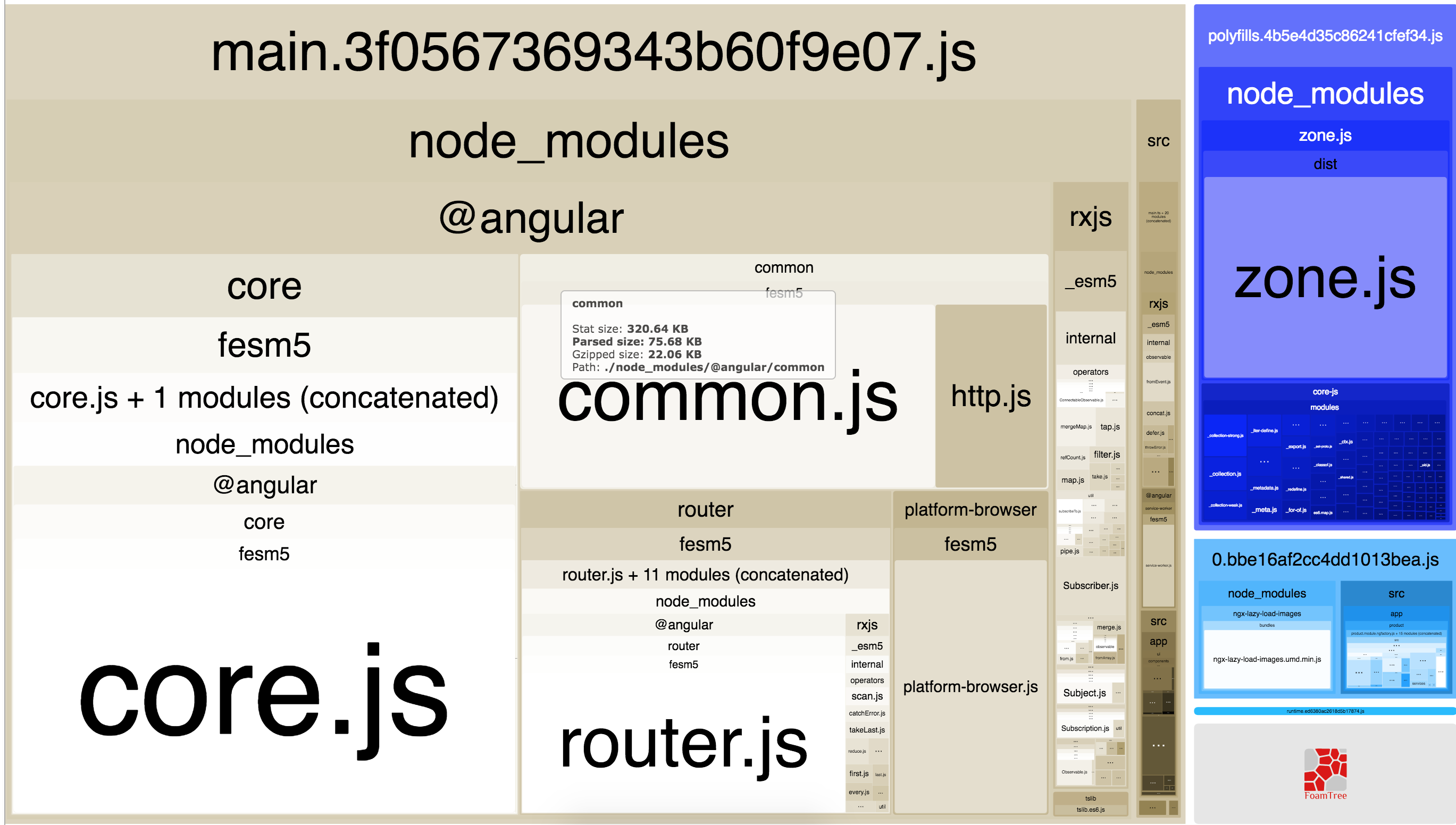
@juarezpaf, webpack-bundle-analyzer` seems to be working. |
https://webpack.github.io/analyse has been broken for over a year and it seems that it is no longer maintained. See webpack/analyse#30 Closes #10589
https://webpack.github.io/analyse has been broken for over a year and it seems that it is no longer maintained. See webpack/analyse#30 Closes #10589
|
This issue has been automatically locked due to inactivity. Read more about our automatic conversation locking policy. This action has been performed automatically by a bot. |

Versions
Repro steps
ng new test-appcd test-appng build --stats-jsonnpx webpack-bundle-analyzer ./dist/test-app/stats.jsonObserved behavior
Desired behavior
File should be parsed by the analyzer.
Mention any other details that might be useful (optional)
Another place where it's broken:
Upload the file
dist/test-app/stats.jsonto https://webpack.github.io/analyse/The file does not get parsed by https://webpack.github.io/analyse/
An error appears in the console:
The text was updated successfully, but these errors were encountered: