|
1 | | -[](https://npmjs.com/package/discordjs-button-pagination) |
2 | | - |
3 | | -<div align="center"> |
4 | | - <p> |
5 | | - <a href="https://npmjs.com/package/discordjs-button-pagination |
6 | | -/"><img src="https://nodei.co/npm/discordjs-button-pagination.png?downloads=true&stars=true" alt="NPM info" /></a> |
7 | | - </p> |
8 | | -</div> |
9 | | - |
10 | | -# discordjs-button-pagination |
11 | | -A simple package to paginate discord embeds via discord buttons introduced in [discord.js v13](https://github.com/discordjs/discord.js/tree/master). |
12 | | - |
13 | | -# Versions |
14 | | - |
15 | | -## `discordjs-button-pagination@interaction` [Default] |
16 | | -for slash command interaction. |
17 | | - |
18 | | -## `discordjs-button-pagination@msg` |
19 | | -for message command. |
20 | | -# Installation |
21 | | -For `message` event |
22 | | -* `npm install discordjs-button-pagination@msg` |
23 | | - |
24 | | -For `interaction` event |
25 | | -* `npm install discordjs-button-pagination@interaction` |
26 | | - |
27 | | -## Default command: `npm install discordjs-button-pagination` will install the **`interaction`** version |
28 | | - |
29 | | -# Requirements |
30 | | -Node.js 16.6.1 or newer is required along with Discord.js 13.0.0 or newer. |
31 | | - |
32 | | - |
33 | | -# Usage for Message Command |
34 | | -__Basic Bot Example__ |
35 | | -```js |
36 | | -// Import the discordjs-button-pagination package |
37 | | -const paginationEmbed = require('discordjs-button-pagination'); |
38 | | - |
39 | | -// Use MessageEmbed to make pages |
40 | | -// Keep in mind that Embeds should't have their footers set since the pagination method sets page info there |
41 | | -const { MessageEmbed , MessageButton} = require('discord.js'); |
42 | | -const embed1 = new MessageEmbed() |
43 | | - .setTitle('First Page') |
44 | | - .setDescription('This is the first page'); |
45 | | - |
46 | | -const embed2 = new MessageEmbed() |
47 | | - .setTitle('Second Page') |
48 | | - .setDescription('This is the second page'); |
49 | | - |
50 | | -const button1 = new MessageButton() |
51 | | - .setCustomId('previousbtn') |
52 | | - .setLabel('Previous') |
53 | | - .setStyle('DANGER'); |
54 | | - |
55 | | -const button2 = new MessageButton() |
56 | | - .setCustomId('nextbtn') |
57 | | - .setLabel('Next') |
58 | | - .setStyle('SUCCESS'); |
59 | | - |
60 | | -// Create an array of embeds |
61 | | -pages = [ |
62 | | - embed1, |
63 | | - embed2, |
64 | | - //.... |
65 | | - //embedN |
66 | | -]; |
67 | | - |
68 | | -//create an array of buttons |
69 | | - |
70 | | -buttonList = [ |
71 | | - button1, |
72 | | - button2 |
73 | | -] |
74 | | - |
75 | | - |
76 | | -// Call the paginationEmbed method, first three arguments are required |
77 | | -// timeout is the time till the reaction collectors are active, after this you can't change pages (in ms), defaults to 120000 |
78 | | -paginationEmbed(message, pages, buttonList, timeout); |
79 | | -// There you go, now you have paged embeds |
80 | | -``` |
81 | | - |
82 | | -# Note |
83 | | -This will not work with buttons whose style is set as 'LINK' as they do not trigger an interaction event. The buttons will auto disable once the the collector ends after the timeout. |
84 | | -## The collector timer resets after receiving a button interaction. |
85 | | - |
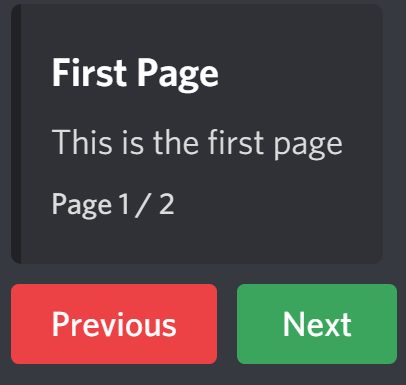
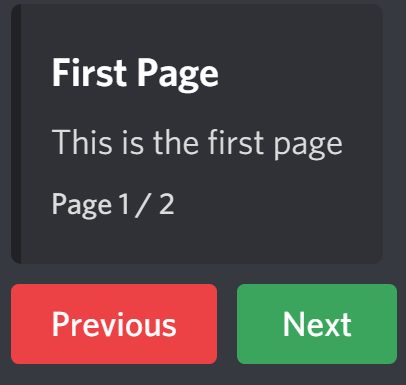
86 | | -# Preview |
87 | | - |
88 | | -First Page |
89 | | - |
90 | | - |
91 | | - |
92 | | - |
93 | | - |
94 | | -Second Page |
95 | | - |
96 | | - |
97 | | - |
98 | | - |
99 | | - |
100 | | -Disabled Buttons after collector end |
101 | | - |
102 | | - |
103 | | - |
104 | | - |
105 | | - |
106 | | -### For any issues or suggestions, kindly open an issue/pull request on the [**GitHub Repository**](https://github.com/ryzyx/discordjs-button-pagination) |
107 | | - |
| 1 | +[](https://npmjs.com/package/discordjs-button-pagination) |
| 2 | + |
| 3 | +<div align="center"> |
| 4 | + <p> |
| 5 | + <a href="https://npmjs.com/package/discordjs-button-pagination |
| 6 | +/"><img src="https://nodei.co/npm/discordjs-button-pagination.png?downloads=true&stars=true" alt="NPM info" /></a> |
| 7 | + </p> |
| 8 | +</div> |
| 9 | + |
| 10 | +# discordjs-button-pagination |
| 11 | +A simple package to paginate discord embeds via discord buttons introduced in [discord.js v13](https://github.com/discordjs/discord.js/tree/master). |
| 12 | + |
| 13 | +# Versions |
| 14 | + |
| 15 | +## `discordjs-button-pagination@interaction` [Default] |
| 16 | +for slash command interaction. |
| 17 | + |
| 18 | +## `discordjs-button-pagination@msg` |
| 19 | +for message command. |
| 20 | +# Installation |
| 21 | +For `message` event |
| 22 | +* `npm install discordjs-button-pagination@msg` |
| 23 | + |
| 24 | +For `interaction` event |
| 25 | +* `npm install discordjs-button-pagination@interaction` |
| 26 | + |
| 27 | +## Default command: `npm install discordjs-button-pagination` will install the **`interaction`** version |
| 28 | + |
| 29 | +# Requirements |
| 30 | +Node.js 16.9.0 or newer is required along with Discord.js 14.1.2 or newer. |
| 31 | + |
| 32 | + |
| 33 | +# Usage for Interaction (Slash Command) |
| 34 | +__Basic Bot Example__ |
| 35 | +```js |
| 36 | +// Import the discordjs-button-pagination package |
| 37 | +const paginationEmbed = require('discordjs-button-pagination'); |
| 38 | + |
| 39 | +// Use EmbedBuilder to make pages |
| 40 | +// Keep in mind that Embeds should't have their footers set since the pagination method sets page info there |
| 41 | +const { EmbedBuilder , ButtonBuilder} = require('discord.js') |
| 42 | +const embed1 = new EmbedBuilder() |
| 43 | + .setTitle('First Page') |
| 44 | + .setDescription('This is the first page'); |
| 45 | + |
| 46 | +const embed2 = new EmbedBuilder() |
| 47 | + .setTitle('Second Page') |
| 48 | + .setDescription('This is the second page'); |
| 49 | + |
| 50 | +const button1 = new ButtonBuilder() |
| 51 | + .setCustomId('previousbtn') |
| 52 | + .setLabel('Previous') |
| 53 | + .setStyle('Danger'); |
| 54 | + |
| 55 | +const button2 = new ButtonBuilder() |
| 56 | + .setCustomId('nextbtn') |
| 57 | + .setLabel('Next') |
| 58 | + .setStyle('Success'); |
| 59 | + |
| 60 | +// Create an array of embeds |
| 61 | +pages = [ |
| 62 | + embed1, |
| 63 | + embed2, |
| 64 | + //.... |
| 65 | + //embedN |
| 66 | +]; |
| 67 | + |
| 68 | +//create an array of buttons |
| 69 | + |
| 70 | +buttonList = [ |
| 71 | + button1, |
| 72 | + button2 |
| 73 | +] |
| 74 | + |
| 75 | + |
| 76 | +// Call the paginationEmbed method, first three arguments are required |
| 77 | +// timeout is the time till the reaction collectors are active, after this you can't change pages (in ms), defaults to 120000 |
| 78 | +paginationEmbed(interaction, pages, buttonList, timeout); |
| 79 | +// There you go, now you have paged embeds |
| 80 | +``` |
| 81 | + |
| 82 | +# Note |
| 83 | +This will not work with buttons whose style is set as 'LINK' as they do not trigger an interaction event. The buttons will auto disable once the the collector ends after the timeout. |
| 84 | +## The collector timer resets after receiving a button interaction. |
| 85 | + |
| 86 | +# Preview |
| 87 | + |
| 88 | +First Page |
| 89 | + |
| 90 | + |
| 91 | + |
| 92 | + |
| 93 | + |
| 94 | +Second Page |
| 95 | + |
| 96 | + |
| 97 | + |
| 98 | + |
| 99 | + |
| 100 | +Disabled Buttons after collector end |
| 101 | + |
| 102 | + |
| 103 | + |
| 104 | + |
| 105 | + |
| 106 | +### For any issues or suggestions, kindly open an issue/pull request on the [**GitHub Repository**](https://github.com/ryzyx/discordjs-button-pagination) |
| 107 | + |
0 commit comments