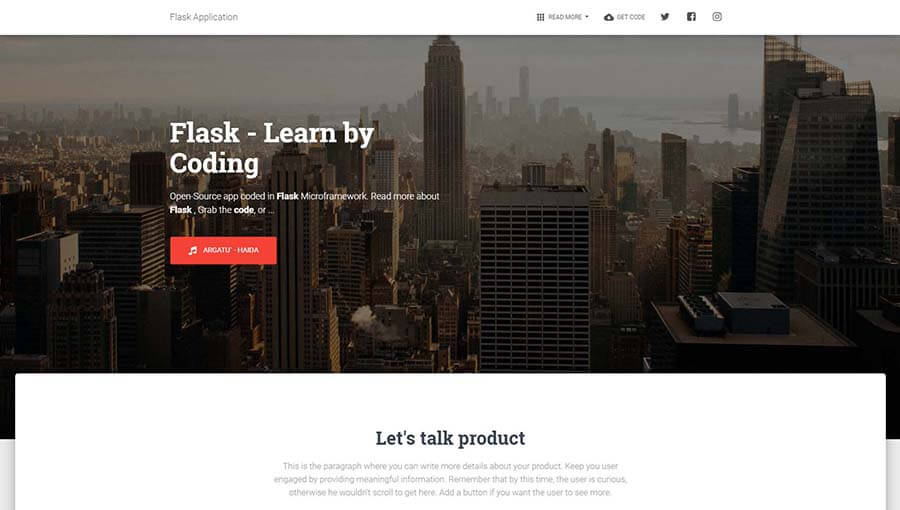
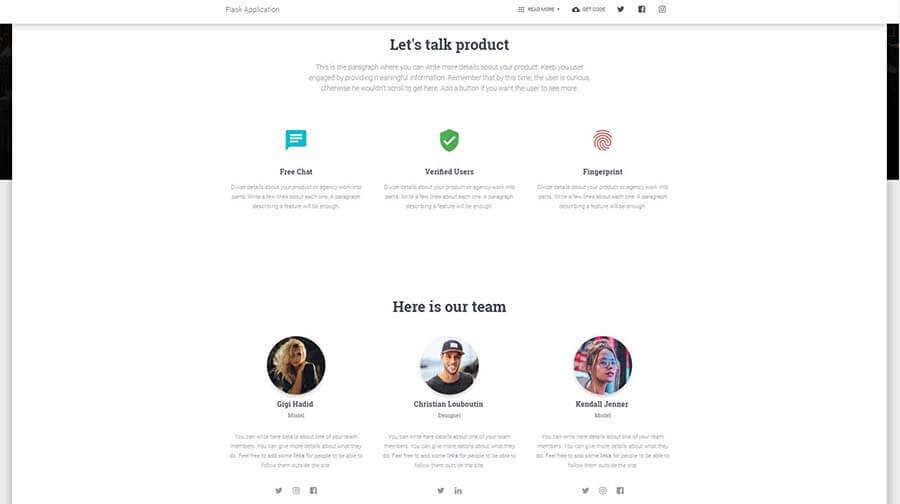
A simple Flask app coded for beginners - Live Demo
├── src
│ ├── run.py
│ ├── app
│ │ ├── __init__.py
| |
│ ├── templates
│ │ ├── includes
│ │ │ ├── contact.html
│ │ │ ├── footer.html
│ │ │ ├── header.html
│ │ │ ├── navigation.html
│ │ │ ├── scripts.html
│ │ │ ├── section-top.html
│ │ │ ├── section-features.html
│ │ │ ├── section-team.html
│ │ ├── layouts
│ │ │ ├── default.html
│ │ ├── pages
│ │ ├── index.html
│ │
│ └── static
│ ├── assets
│ ├── css
│ ├── img
│ └── js
└── README.md (this file)- Clone the repo
$ git clone https://github.com/app-generator/flask-learn-by-coding.git
$ cd flask-learn-by-coding/src
- Install the dependencies:
$ pip install -r requirements.txt
- Setup the environment:
$ export FLASK_APP=run.py
- Run the app:
$ flask run
Flask Learn by coding - tutorial provided by AppSeed