|
1 | | -# [Flask Learn by coding](https://dev.to/sm0ke/flask-learn-by-coding-1o8o) |
| 1 | +# Learn FastAPI by Coding |
2 | 2 |
|
3 | | -A simple [Flask](http://flask.pocoo.org/) app coded for beginners - Live [Demo](https://flask-learn-by-coding.appseed.us) |
| 3 | +Open-source project provided by AppSeed to help beginners accommodate faster with Flask. For newcomers, Flask is a lightweight WSGI web application framework. It is designed to make getting started quick and easy, with the ability to scale up to complex applications. |
| 4 | + |
| 5 | +> **For support and more [Free Samples](https://appseed.us/admin-dashboards/open-source) join [AppSeed](https://appseed.us).** |
4 | 6 |
|
5 | 7 | <br /> |
6 | 8 |
|
7 | | - |
| 9 | +## Getting Started with FastAPI |
8 | 10 |
|
9 | | -<br /> |
| 11 | +> Create a Virtual Environment |
10 | 12 |
|
11 | | -## Project Structure |
12 | | - |
13 | | - ```sh |
14 | | - ├── src |
15 | | - │ ├── run.py |
16 | | - │ ├── app |
17 | | - │ │ ├── __init__.py |
18 | | - | | |
19 | | - │ ├── templates |
20 | | - │ │ ├── includes |
21 | | - │ │ │ ├── contact.html |
22 | | - │ │ │ ├── footer.html |
23 | | - │ │ │ ├── header.html |
24 | | - │ │ │ ├── navigation.html |
25 | | - │ │ │ ├── scripts.html |
26 | | - │ │ │ ├── section-top.html |
27 | | - │ │ │ ├── section-features.html |
28 | | - │ │ │ ├── section-team.html |
29 | | - │ │ ├── layouts |
30 | | - │ │ │ ├── default.html |
31 | | - │ │ ├── pages |
32 | | - │ │ ├── index.html |
33 | | - │ │ |
34 | | - │ └── static |
35 | | - │ ├── assets |
36 | | - │ ├── css |
37 | | - │ ├── img |
38 | | - │ └── js |
39 | | - └── README.md (this file) |
40 | | - ``` |
| 13 | +```bash |
| 14 | +$ # Virtualenv modules installation (Unix-based systems) |
| 15 | +$ virtualenv env |
| 16 | +$ source env/bin/activate |
| 17 | +$ |
| 18 | +$ # Virtualenv modules installation (Windows-based systems) |
| 19 | +$ # virtualenv env |
| 20 | +$ # .\env\Scripts\activate |
| 21 | +``` |
41 | 22 |
|
42 | 23 | <br /> |
43 | 24 |
|
44 | | -## Quick Start |
| 25 | +> Install `Flask` |
45 | 26 |
|
46 | | -1. Clone the repo |
47 | | - ``` |
48 | | - $ git clone https://github.com/app-generator/flask-learn-by-coding.git |
49 | | - $ cd flask-learn-by-coding/src |
50 | | - ``` |
| 27 | +```bash |
| 28 | +$ pip install flask |
| 29 | +``` |
| 30 | + |
| 31 | +<br /> |
51 | 32 |
|
52 | | -2. Install the dependencies: |
53 | | - ``` |
54 | | - $ pip install -r requirements.txt |
55 | | - ``` |
| 33 | +> Edit your first Flask app `main.py` |
56 | 34 |
|
57 | | -3. Setup the environment: |
58 | | - ``` |
59 | | - $ export FLASK_APP=run.py |
60 | | - ``` |
| 35 | +```python |
| 36 | +from flask import Flask |
| 37 | +app = Flask(__name__) |
61 | 38 |
|
62 | | -4. Run the app: |
63 | | - ``` |
64 | | - $ flask run |
65 | | - ``` |
| 39 | +@app.route('/') |
| 40 | +def hello_world(): |
| 41 | + return 'Hello from Flask!' |
| 42 | +``` |
66 | 43 |
|
67 | 44 | <br /> |
68 | 45 |
|
69 | | -## Screenshots |
| 46 | +> Setup the environment |
| 47 | +
|
| 48 | +```bash |
| 49 | +$ # Set the FLASK_APP environment variable |
| 50 | +$ (Unix/Mac) export FLASK_APP=main.py |
| 51 | +$ (Windows) set FLASK_APP=main.py |
| 52 | +$ (Powershell) $env:FLASK_APP = ".\main.py" |
| 53 | +``` |
| 54 | + |
| 55 | +<br /> |
70 | 56 |
|
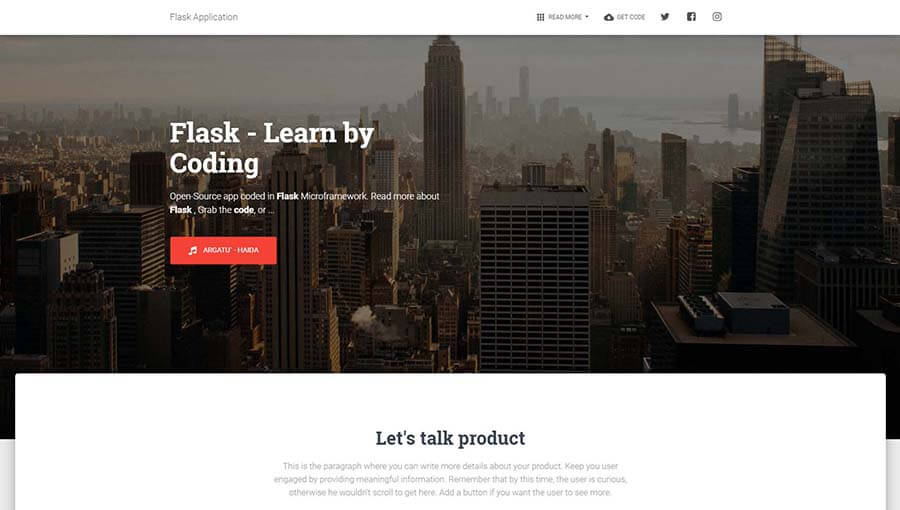
71 | | - |
| 57 | +> Start the app |
72 | 58 |
|
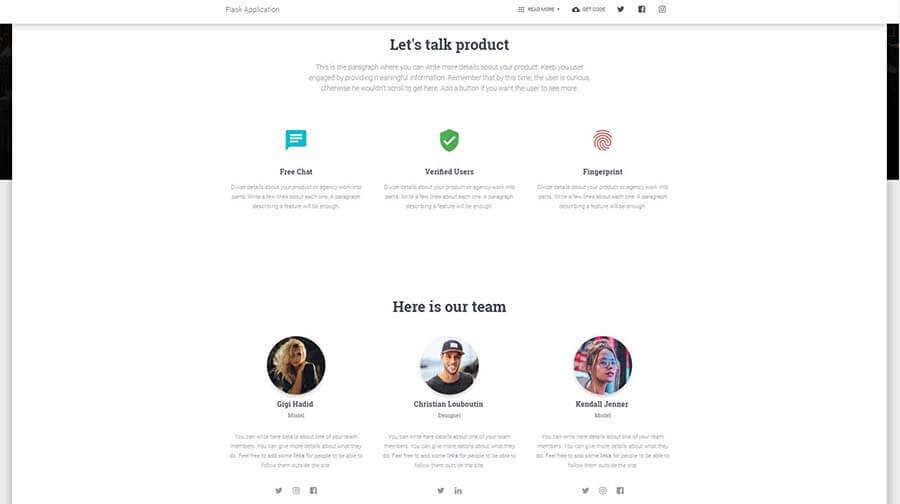
73 | | - |
| 59 | +```bash |
| 60 | +$ flask run |
| 61 | +$ |
| 62 | +$ # Access the app in browser: http://127.0.0.1:5000/ |
| 63 | +``` |
74 | 64 |
|
75 | 65 | <br /> |
76 | 66 |
|
77 | | ---- |
78 | | -[Flask Learn by coding](https://dev.to/sm0ke/flask-learn-by-coding-1o8o) - tutorial provided by **AppSeed** |
| 67 | +--- |
| 68 | +Learn Flask by Coding - Provided and actively supported by AppSeed [App Generator](https://appseed.us) |
0 commit comments