We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
1 parent 30157a3 commit d49af05Copy full SHA for d49af05
docs/system-design/web-real-time-message-push.md
@@ -189,10 +189,14 @@ iframe 流的服务器开销很大,而且 IE、Chrome 等浏览器一直会处
189
190
iframe 流非常不友好,强烈不推荐。
191
192
-### SSE (我的方式)
+### SSE (推荐)
193
194
很多人可能不知道,服务端向客户端推送消息,其实除了可以用`WebSocket`这种耳熟能详的机制外,还有一种服务器发送事件(Server-Sent Events),简称 SSE。这是一种服务器端到客户端(浏览器)的单向消息推送。
195
196
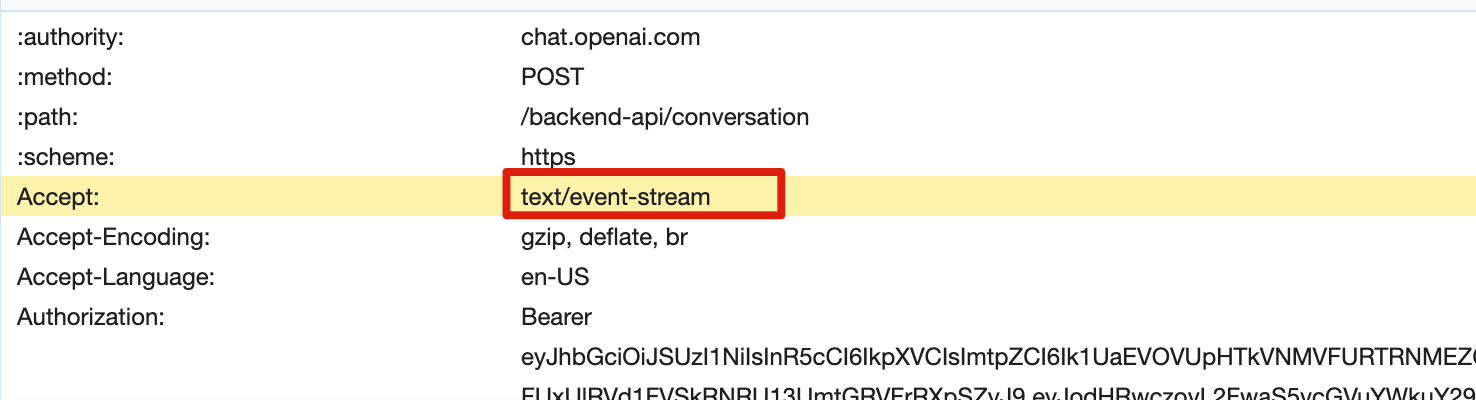
+大名鼎鼎的 ChatGPT 就是采用的 SSE。对于需要长时间等待响应的对话场景,ChatGPT 采用了一种巧妙的策略:它会将已经计算出的数据“推送”给用户,并利用 SSE 技术在计算过程中持续返回数据。这样做的好处是可以避免用户因等待时间过长而选择关闭页面。
197
+
198
+
199
200
SSE 基于 HTTP 协议的,我们知道一般意义上的 HTTP 协议是无法做到服务端主动向客户端推送消息的,但 SSE 是个例外,它变换了一种思路。
201
202

0 commit comments